
Dans la deuxième partie de notre guide Core Web Vitals, nous parlerons de la première des trois mesures, la plus grande peinture de contenu ou LCP. Je vais vous expliquer tout ce que vous devez savoir sur LCP et comment vous pouvez l’optimiser pour préparer votre site Web au moment où Core Web Vitals deviendra un facteur de classement en 2021.
La vitesse de chargement du site Web est l’un des facteurs de classement les plus importants et affecte également fortement l’expérience utilisateur. Si le chargement de votre contenu principal prend quelques minutes, c’est une mauvaise expérience pour l’utilisateur.
Auparavant, il était difficile pour les développeurs de mesurer le temps nécessaire pour que le contenu principal d’une page Web soit visible pour un utilisateur. Google est donc resté simple et a découvert que la meilleure façon de le mesurer est le plus grand élément de la page Web, donc la métrique, la plus grande peinture de contenu.
Qu’est-ce que la plus grande peinture de contenu (LCP)?
La plus grande peinture de contenu mesure le temps nécessaire à une page Web pour charger le plus grand élément jusqu’à ce qu’il soit visible dans la fenêtre.
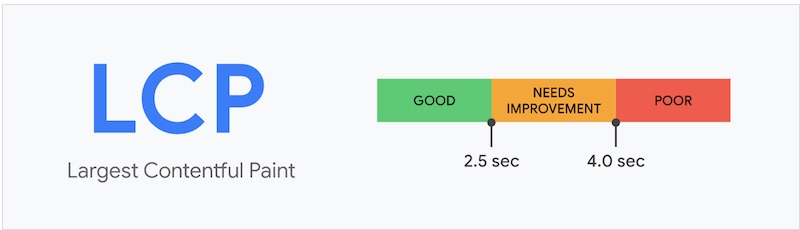
Comme écrit dans la première partie du guide Core Web Vitals, une mesure de bon LCP est lorsque la plus grande peinture de contenu d’une page Web se charge en 2,5 secondes. Tout ce qui se situe entre 2,5 secondes et 4,0 secondes doit être amélioré et toute vitesse de chargement LCP supérieure à 4,0 secondes est médiocre.

Éléments considérés pour LCP
Actuellement, cinq éléments sont pris en compte pour le LCP.
- Éléments d’image
- Éléments d’image à l’intérieur d’éléments graphiques vectoriels évolutifs ou SVG
- Éléments vidéo
- Images d’arrière-plan chargées avec url ()
- Bloquer les éléments avec du texte
Comment identifier la plus grande peinture de contenu d’une page Web
Si vous voulez savoir ce que Google considère comme le LCP d’une page Web, vous pouvez utiliser les outils de développement Chrome.
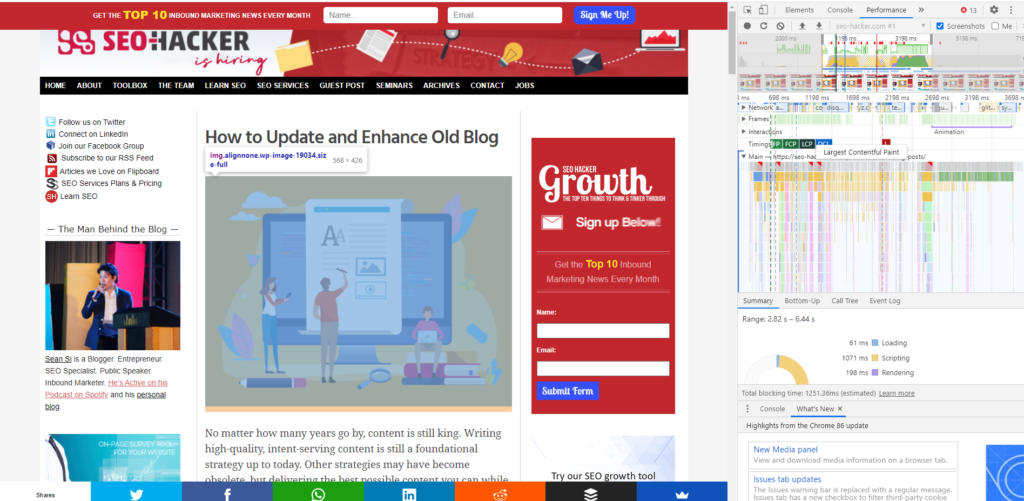
Tout d’abord, accédez à la page que vous souhaitez vérifier, lancez les outils de développement Chrome (ctrl + shift + I), puis accédez à Performance.

Cliquez sur le bouton d’enregistrement et actualisez la page. Attendez 10 secondes ou jusqu’à ce que la page se charge complètement, puis arrêtez l’enregistrement. Vous devriez maintenant voir les données de la page Web. En dessous de Timings, vous devriez voir LCP, et lorsque vous passez votre souris dessus, la plus grande peinture de contenu de la page Web doit être mise en surbrillance. Dans cette capture d’écran, j’ai identifié le LCP d’un article de blog et le LCP de celui-ci est l’image en vedette.

Qu’est-ce qui cause un mauvais LCP?
Temps de réponse lent du serveur
Un serveur lent affectera négativement toutes les mesures de vitesse de chargement sur votre site Web. Et même si vos autres ressources sont optimisées, tout sera gaspillé tant que vous aurez un serveur peu performant.
JavaScript et CSS bloquant le rendu
Si vous continuez à ajouter de nouveaux plugins sur votre site Web ou à choisir un thème fortement conçu, vous devrez peut-être les reconsidérer. L’ajout de JavaScript et de CSS, en particulier au-dessus du pli, affecte fortement les temps de chargement. Chaque fois qu’un navigateur rencontre des scripts synchrones et des feuilles de style externes, il retarde le rendu d’une page Web.
Temps de chargement des ressources
Les images, vidéos et éléments de bloc de texte qui s’affichent au-dessus du pli ont un effet direct sur LCP. Les gros éléments tels que les bannières de héros doivent être optimisés pour réduire les temps de chargement.
Rendu côté client
Le rendu côté client est populaire pour de nombreux développeurs Web. En utilisant JavaScript, il rend les pages Web des pages directement dans le navigateur. Cependant, JavaScipt a un impact important sur LCP car le navigateur devrait d’abord charger tous les JavaScript critiques avant de terminer le rendu.
Comment optimiser la plus grande peinture de contenu (LCP)
Améliorer le serveur
La première chose que vous devez rechercher lors de l’optimisation de votre serveur est votre hébergement Web. Vous avez deux options ici: soit opter pour un plan d’hébergement supérieur avec votre fournisseur actuel, soit passer à un autre fournisseur.
Si vous êtes sur un hébergement de site Web partagé, passer à un serveur dédié est une grande amélioration car vous ne partagerez plus de ressources avec d’autres sites Web. Assurez-vous toujours de choisir une société d’hébergement fiable et réputée. Faites d’abord vos recherches et découvrez s’ils utilisent des logiciels et des équipements mis à jour. Le support client est également une priorité.
La mise en cache et l’utilisation d’un réseau de diffusion de contenu (CDN) peuvent également améliorer considérablement les performances de votre serveur. Les deux réduiront le temps nécessaire à un navigateur pour charger le contenu d’une page Web.
Optimiser les images
Les images non optimisées sont l’une des causes les plus fréquentes d’un mauvais LCP. Toutes les images au-dessus du pli telles que les bannières de héros, les carrousels, les bannières, les images en vedette sont courantes et la première chose à faire est de s’assurer qu’elles sont optimisées
Vous pouvez utiliser divers outils pour compresser les images avant de les télécharger. Vous pouvez même installer des plugins sur votre site Web pour y compresser des images existantes. La réduction de la taille du fichier des images réduit la charge. Vous devez également utiliser des formats d’image modernes.
Faites un examen rapide des images sur une page Web avec un LCP médiocre si certaines de ces images sont nécessaires. L’une des méthodes les plus simples pour réduire le LCP consiste simplement à supprimer des images. Si cela ne suffit toujours pas, envisagez d’utiliser un CDN d’image.
Différer le JavaScript et le CSS non critiques
Lors de l’optimisation pour LCP, n’oubliez pas que l’objectif est de servir autant que possible la section au-dessus du pli de votre site Web. Au-dessus du pli est la première chose que l’utilisateur voit sur votre site Web dès qu’il se charge.
Au lieu de charger des scripts et des feuilles de style au-dessus du pli, différez-les en les plaçant sous le pli afin que le navigateur puisse se concentrer sur ce qui compte le plus, le contenu principal de la page Web.
Réduire le CSS et minimiser le JavaScript critique
Minify est un terme utilisé pour supprimer les lignes et les caractères inutiles de CSS et JavaScript. La façon dont un navigateur charge une page Web est similaire à celle d’une personne lisant un livre. Lorsque vous lisez un livre, vous lisez chaque mot de chaque phrase. Il en va de même pour les navigateurs.
Vérifiez toujours les lignes et caractères inutilisés et inutiles dans vos feuilles de style et scripts. Cela peut ne pas sembler grand-chose, mais chaque instant peut vous aider à réduire petit à petit les temps de chargement de votre site Web.
Pour JavaScript, certains contenus de votre site Web peuvent ne pas se charger tant que tous les scripts ne sont pas complètement chargés. Vous voudriez réduire certains de vos scripts qui ne sont pas nécessaires.
Testez votre LCP
Utilisez Google Search Console pour identifier les pages de votre site Web qui affichent de mauvais scores LCP. Une fois que vous avez terminé de les optimiser, utilisez les différents outils de terrain et de laboratoire pour vous assurer que votre LCP est à jour.
PageSpeed Insights
Web.dev
Extension Chrome Web Vital
Phare

