On a beaucoup parlé d’AMP, le projet Accelerated Mobile Pages dirigé par Google, à la fois pour et amèrement contre. Quelle que soit votre opinion personnelle, Google redouble d’efforts pour pousser AMP dans toutes leurs propriétés, de Gmail optimisé pour AMP que d’autres fournisseurs n’auront d’autre choix que de soutenir, à une multitude de nouvelles fonctionnalités SERP visant à rendre les résultats de recherche plus qu’une simple liste de liens.
Entrez AMP Stories, une nouvelle fonctionnalité AMP à laquelle Google donne la priorité aux moteurs de recherche, dès la sortie de la porte. Avant d’aborder ce que sont les histoires AMP, je pense qu’il est important de revoir d’abord ce que AMP est censé être à la base.
La prémisse et la promesse d’AMP
Pages mobiles accélérées est un projet qui affirme son indépendance open-web et open-source, bien que à certains controverse car il est historiquement principalement soutenu par les employés de Google.
Le principe est simple et louable: créer un moyen facile pour tous les sites Web de faire une expérience mobile ultra-rapide qui reflète leur expérience de bureau. Ceci est accompli grâce à un sous-ensemble minimal strictement contrôlé de HTML appelé AMP HTML, avec un javascript optimisé et un CDN.
Vous n’avez pas besoin d’AMP pour créer un site Web rapide et adapté aux mobiles. Vous pouvez rendre votre site Web aussi rapide qu’AMP avec la technologie standard en suivant les meilleures pratiques et en optimisant la vitesse. Si vous n’avez pas un moyen simple de le faire et que vous ne voulez pas reconstruire complètement votre site à partir de zéro, alors AMP peut avoir beaucoup de sens.
Là où les choses deviennent difficiles, c’est lorsque Google donne la priorité au contenu AMP dans les résultats de recherche à un point tel que les éditeurs sont de facto contraints de l’utiliser – indépendamment du fait qu’il y ait réellement des avantages pour le site ou les utilisateurs en dehors du positionnement prioritaire dans Google. Ou si la fonctionnalité AMP est même à moitié implémentée avec une réflexion ou une considération pour les utilisateurs du monde réel, et de nouvelles fonctionnalités sont simplement poussées pour être nouvelles.
Entrez AMP Stories.
Laissez-moi vous raconter une histoire
À mon avis, la seule chose pire que de pousser une nouvelle fonctionnalité juste pour pousser quelque chose de nouveau est de le faire avec une fonctionnalité au mieux irréfléchie et au pire hostile aux utilisateurs.
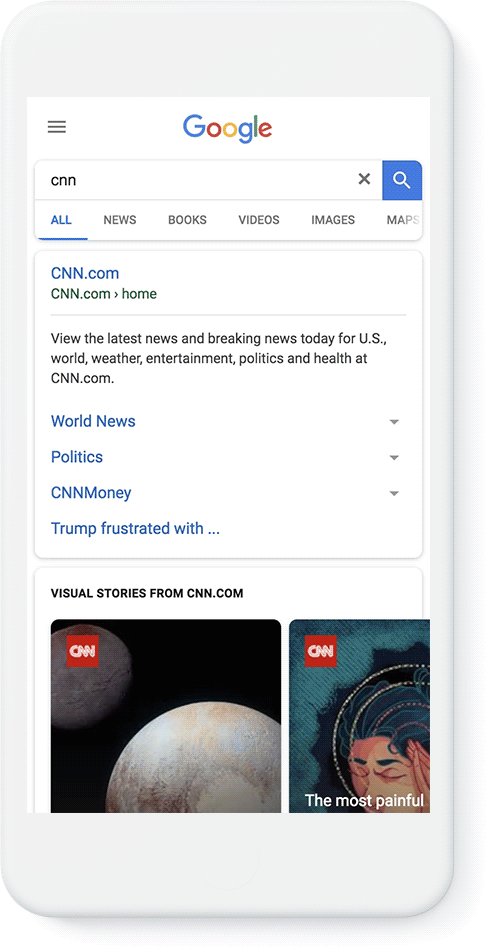
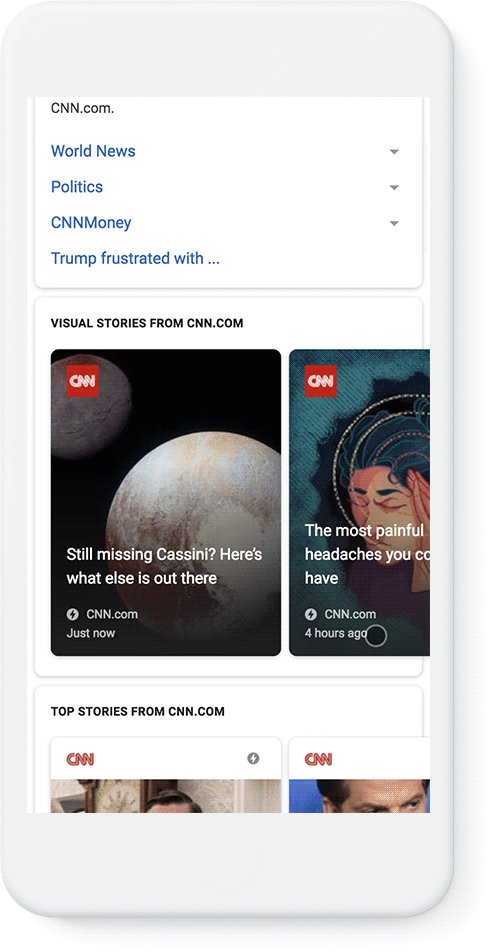
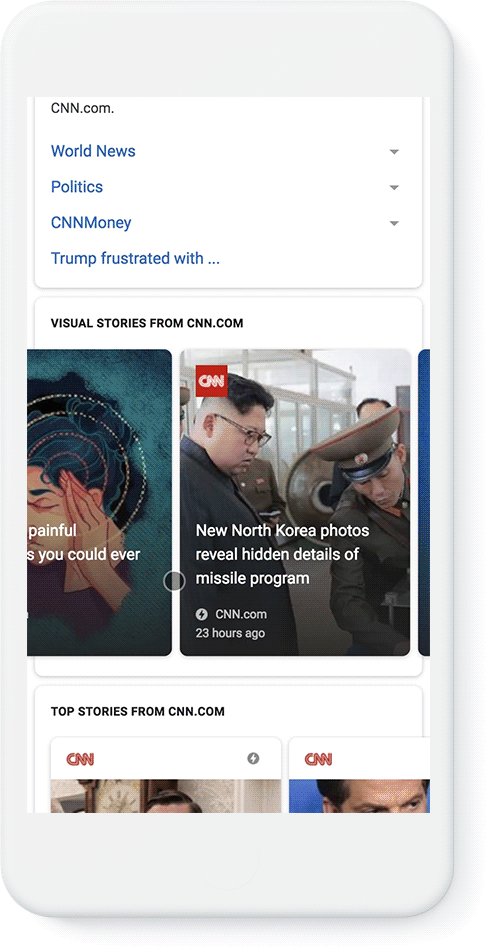
Les histoires AMP sont destinées à être un moyen rapide pour les utilisateurs de consommer du contenu dans un format de type magazine, un peu comme les fonctionnalités «histoires» que plusieurs sites de médias sociaux ont depuis un certain temps. L’objectif principal est d’être un moyen rapide et intuitif de toucher du contenu pour consommer du contenu. Un tel contenu est ensuite priorisé en haut des résultats de recherche avec de belles grandes images.
Dans la pratique, les histoires AMP sont un diaporama glorifié qui est mal implémenté, contre-intuitif à utiliser, inaccessible à tout le monde et qui échoue même aux normes de vitesse de Google.
Parlons un peu de ces échecs, puis voyons s’il y a lieu d’utiliser malgré tout AMP Stories.
Navigation tactile intuitive
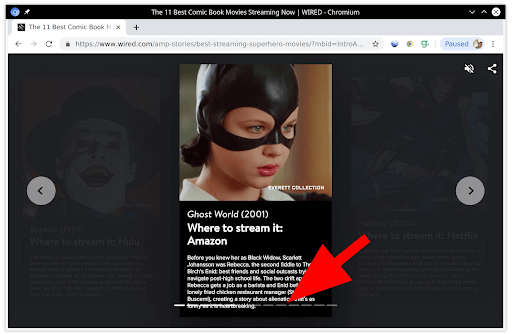
Rendez-moi service – sortez votre téléphone et ouvrez ce lien: http://bit.ly/test-amp. C’est une véritable histoire AMP qui est en direct sur Internet en ce moment, priorisée dans les résultats de recherche.
(Si vous avez utilisé des histoires AMP dans le passé, faites comme si vous n’étiez pas novice.)

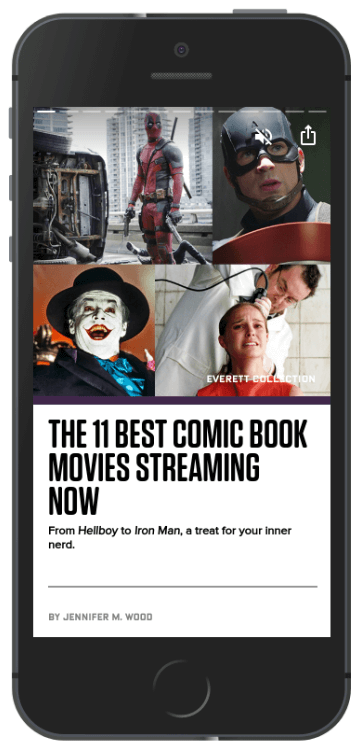
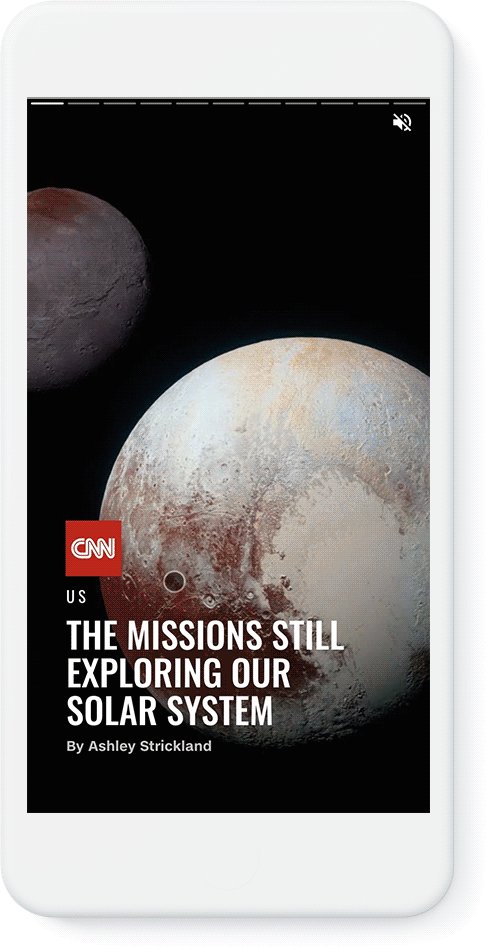
Lorsque quelqu’un clique sur ce lien à partir des résultats de recherche, la page sur laquelle il accède ressemble beaucoup à un article ou à un article de blog normal: il y a une image d’en-tête, un titre, un sous-titre et la signature de l’auteur. Si vous n’avez jamais vu une histoire AMP auparavant, vous pourriez être tenté d’essayer de faire défiler avec votre doigt.
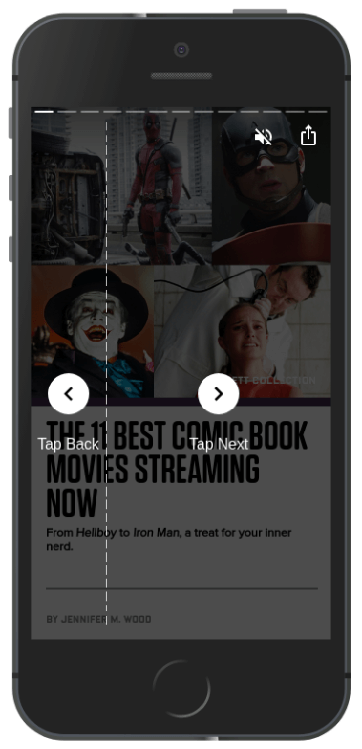
Nan. Ça ne marche pas et ça vous crie dessus:

Au lieu de faire défiler, il s’agit en fait d’un diaporama avec un robinet pour la diapositive suivante et précédente.
Accessibilité
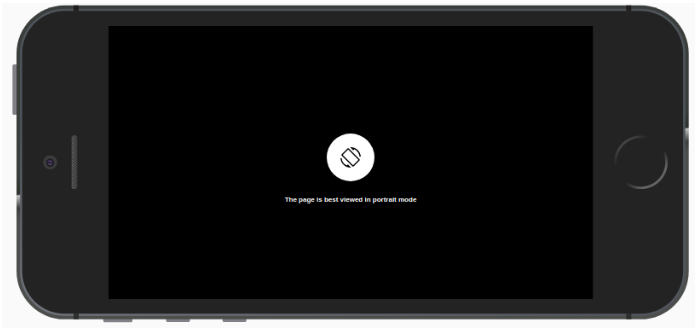
Pendant que cette histoire AMP est ouverte, vous souhaitez peut-être la faire pivoter?  Nan. Nous sommes en 2019: vous tenez votre téléphone comme Google raconte vous de tenir votre téléphone.
Nan. Nous sommes en 2019: vous tenez votre téléphone comme Google raconte vous de tenir votre téléphone.
Et non, ce n’est pas seulement vous – ce texte est extrêmement petit et difficile à lire sur mobile. Si petit, en fait, il ne répond pas aux exigences d’accessibilité de Google en matière de taille de police. Google exige que 70% du texte soit de 14 pixels ou plus, mais cette page contient 100% du texte à seulement 8 pixels. Je suis honnêtement choqué par le peu d’attention qui a été consacré à rendre cette page accessible à tous. Sne devrait pas dire: “Cette page peut seulement être visualisé en mode portrait “au lieu de” meilleur affichage “? Cette superposition ne permet aucun moyen de continuer sans faire tourner votre téléphone en arrière.
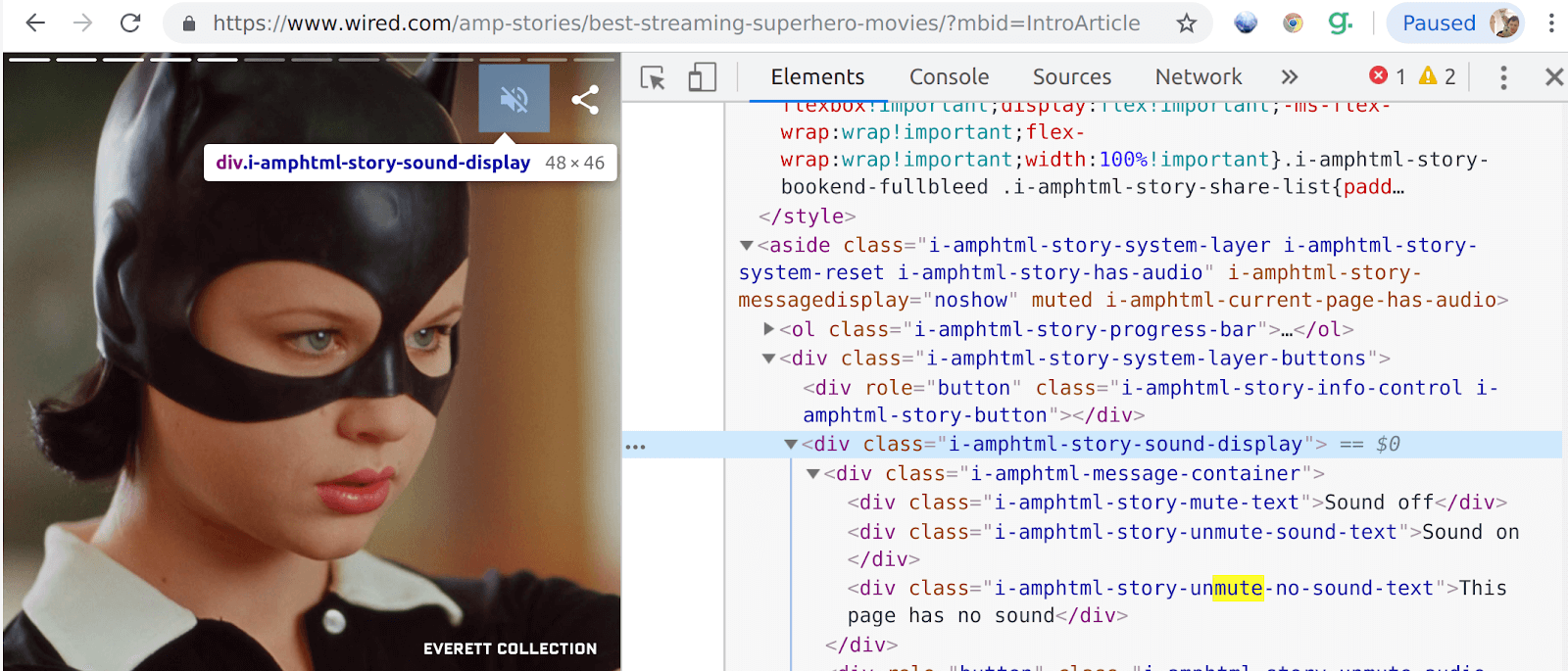
Alors que nous parlons de choses trop petites, consultez cette cible tactile:

Google exige que les cibles tactiles soient au minimum 48 × 48, comme test de réussite / échec. Cette cible de prise d’interface principale échoue à 46 × 48.
Pire, si vous manquez cette cible tactile, vous naviguerez accidentellement toute la page vers la page suivante, car le reste de la page est la cible tactile de navigation. Il n’y a pas de tampon et 0 est un peu en deçà de la Zone tampon 8px recherchée par Google.
J’ai été vraiment surpris de voir à quel point le propre outil de test mobile de Google, Lighthouse, a évalué une histoire AMP pour l’accessibilité:

Les autres éléments que Google n’aime pas sur lui-même incluent les boutons n’ayant pas de noms accessibles et les images manquant de texte alternatif pour les lecteurs d’écran.
Fonctionne sur les appareils sur ordinateur et mobile
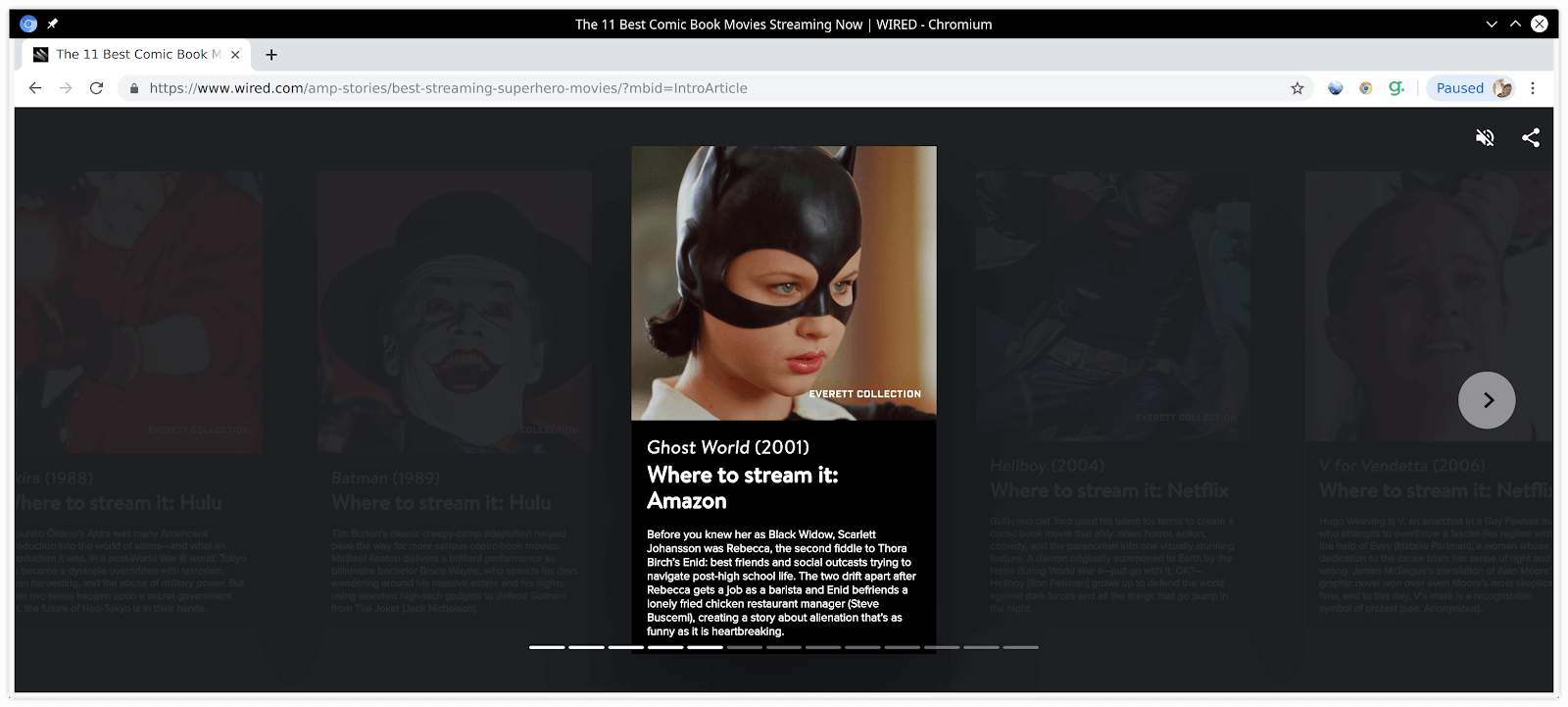
Ainsi, une fois que vous avez terminé la navigation dans AMP Stories, cela fonctionne comme un diaporama standard sur votre appareil mobile. Mais qu’en est-il également d’une expérience de bureau?

Forcer les utilisateurs à utiliser le mode portrait sur leur téléphone est une chose, mais prendre cette expérience mobile contrainte et la faire flotter au milieu d’un navigateur de bureau n’est pas une expérience de bureau.
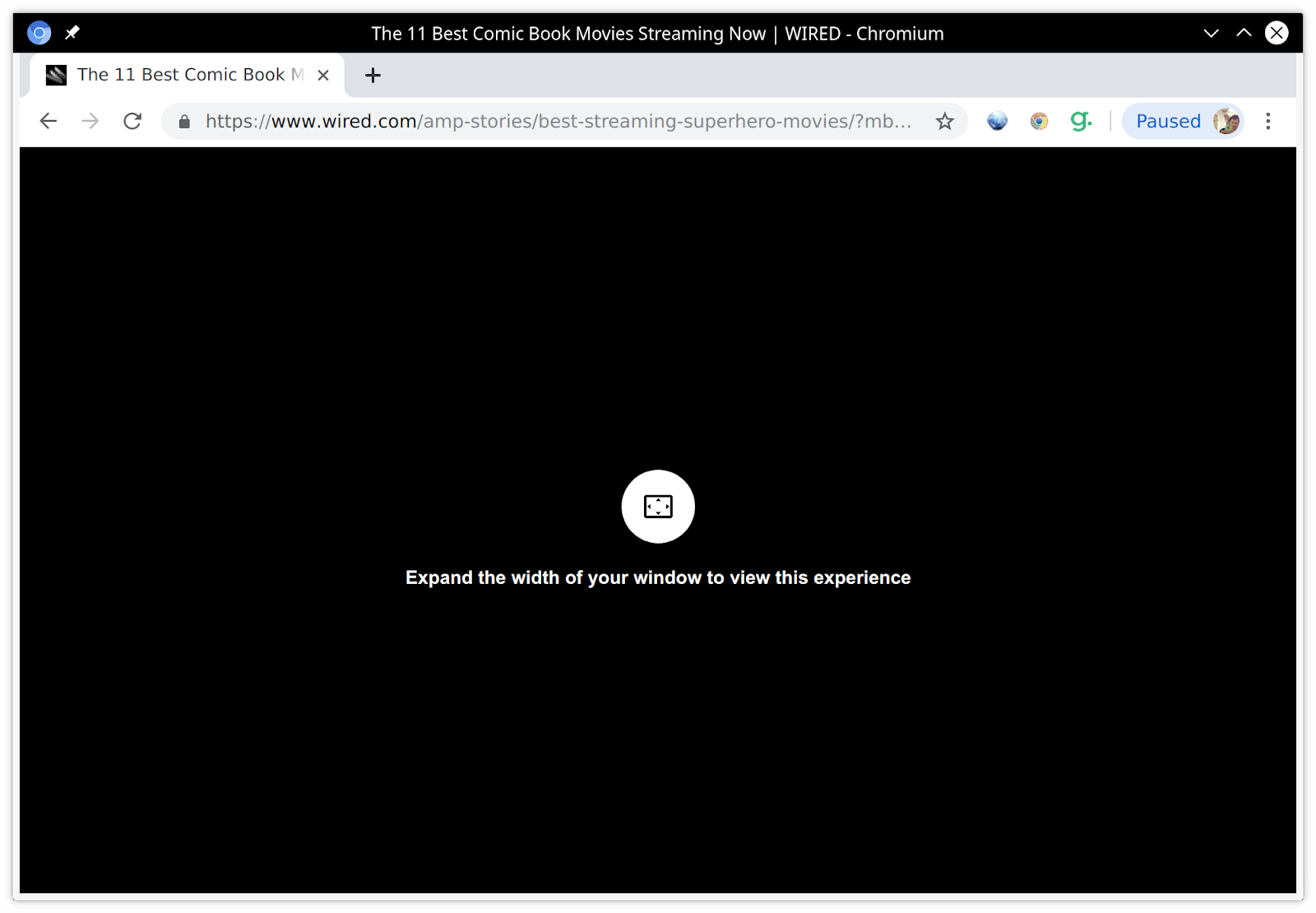
Vous essayez de redimensionner votre fenêtre pour qu’elle corresponde mieux au petit contenu AMP Story format portrait? Bien essayé.

En fait, il ne semble pas que l’on réfléchisse beaucoup à l’expérience de bureau. Si vous redimensionnez votre fenêtre de manière incorrecte, la navigation inférieure chevauchera et obscurcira le texte de l’histoire.

Oh, et tant que nous y sommes, ne pensez pas que votre bouton de retour fonctionnera comme prévu pour aller à la page précédente de l’histoire. Au lieu de cela, il vous fait sortir de toute l’expérience AMP Story et revenir à la dernière page HTML réelle que vous avez visitée.
Heureusement pour au moins cet élément, les personnes AMP sont conscientes que l’expérience de bureau n’est pas idéale et y travaillent. En fait, il y a maintenant les options qui peut contourner certains de ces problèmes de bureau.
La vitesse
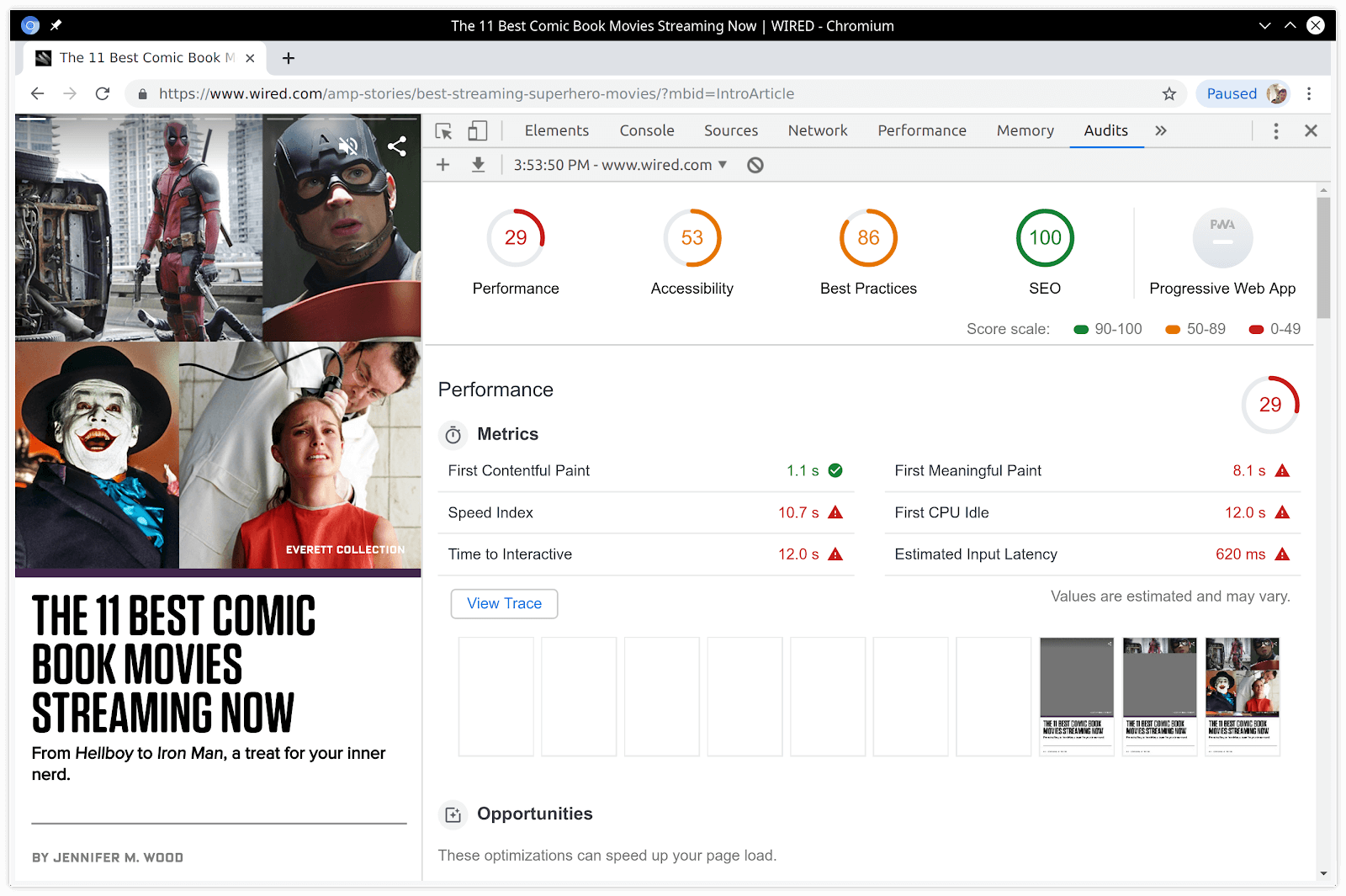
La convivialité n’a jamais vraiment été la promesse fondamentale d’AMP. La vitesse mobile est le seul objectif. Dans cet esprit, jetez un œil à la capture d’écran suivante:

Oui, c’est l’histoire AMP exécutée par le propre outil de test mobile de Google, Lighthouse. Les performances ne sont pas seulement mauvaises, elles sont lamentables.
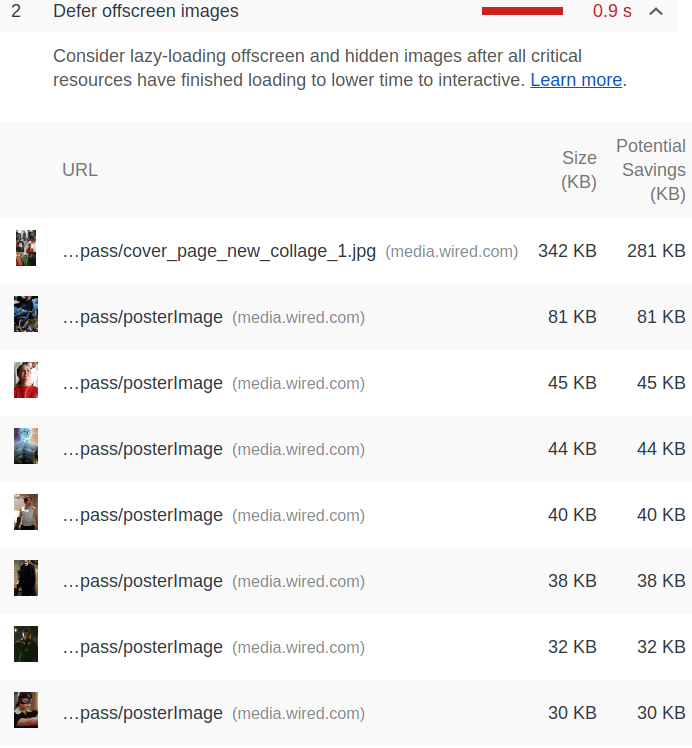
Il semble qu’il n’y ait aucun chargement paresseux ici. Au lieu de cela, l’utilisateur doit attendre que le diaporama entier soit téléchargé et rendu en arrière-plan, bien qu’il ne voie qu’une seule diapositive à la fois. Le drapeau «différer les images hors écran» du phare semble concorder, car il appelle chaque diapositive individuelle, dont la première seulement est visible pour l’utilisateur:

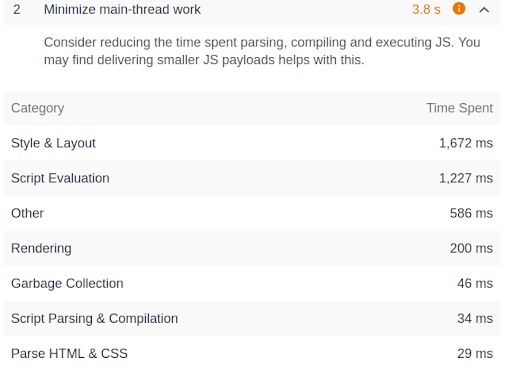
Google trouve également que l’utilisation par Google du fil principal pour les scripts et le style est en deçà des directives de Google:

Une fin de conte de fées
Alors, devriez-vous utiliser AMP Stories pour votre propre contenu?
J’aimerais pouvoir dire NON. Mais je vais dire peut-être.
La vérité est que, peu importe à quel point cette fonctionnalité est aléatoire et à quel point elle était précipitée, Google lui accorde une grande priorité dans les résultats de recherche. Vraiment lourd:

De plus, il est extrêmement facile de créer des histoires AMP avec éditeurs pointer-cliquer:

À mon avis, si vous connaissez les limites (sévères) de ce format, vous pouvez les contourner pour offrir quelque chose qui pourrait encore avoir de la valeur pour vos utilisateurs. Et cela peut avoir une valeur extrême pour vous, car vous pouvez obtenir une «position 0» très convoitée dans les résultats de recherche.
Ce que je ferais est le suivant: créer une histoire AMP simple et courte qui se chargera rapidement malgré une mauvaise optimisation. Une fois que vous avez amené les gens à votre histoire, dirigez-les vers un contenu plus formaté sur votre site mobile proprement dit.
Mise à jour: Après Compte Twitter de Greenlane a partagé cet article, un représentant de Google a répondu (ci-dessous). C’est merveilleux de voir à quel point Google est réactif: