
Avez-vous déjà essayé de cliquer sur un bouton ou un lien sur un site Web, mais cela ne semble pas répondre tout de suite? Ce petit retard laisse une mauvaise impression sur les utilisateurs qui peuvent finalement être la raison pour laquelle ils ne visitent pas plus de pages sur votre site Web ou pire, ne reviennent pas du tout.
Dans cette troisième partie de notre guide Core Web Vitals, je vous présenterai la deuxième métrique Core Web Vitals, First Input Delay (FID).
Si vous n’avez pas encore lu ce que sont les Core Web Vitals, je vous recommande vivement de lire d’abord la première partie de notre guide en allant sur ce lien.
Et si vous souhaitez en savoir plus sur Largest Contentful Paint, la première métrique des Core Web Vitals, je vous recommande vivement de consulter notre guide pour cela également.
Qu’est-ce que le premier délai d’entrée?
Le délai de première entrée ou FID mesure le temps nécessaire à une page pour répondre à la première interaction d’un utilisateur avec elle. C’est une métrique qui se concentre sur l’interactivité d’une page Web, ce qui signifie que si un utilisateur n’a pas interagi avec la page, le FID n’est pas mesuré.
Pour bien comprendre ce qu’est le FID, passons en revue rapidement le processus de chargement d’une page Web.
Lorsque vous ouvrez une page Web, le navigateur fait quelques requêtes réseau à partir du site Web pour charger les fichiers nécessaires, puis les traiter dans le fil conducteur. Alors que le thread principal traite toujours les fichiers CSS et JS, certaines parties du site Web peuvent maintenant être visibles par l’utilisateur. Cependant, cela ne signifie pas que le site Web a complètement chargé toutes ses fonctionnalités.
Si un utilisateur interagit avec le site Web alors que le thread principal est toujours occupé, cela crée un délai car le thread principal doit terminer l’exécution de tous les fichiers JavaScript, en particulier les tâches longues, avant de pouvoir répondre à la demande de l’utilisateur. La durée totale que l’utilisateur doit attendre est ce que nous appelons le premier délai d’entrée.
Le délai de première entrée est différent du temps à interactif (TTI) car TTI mesure le temps jusqu’à ce que la page soit interactive, et non le temps de réponse de la page à l’interaction. Le premier délai d’entrée se produit entre le premier Contentful Paint (FCP) et le temps d’interactivité.

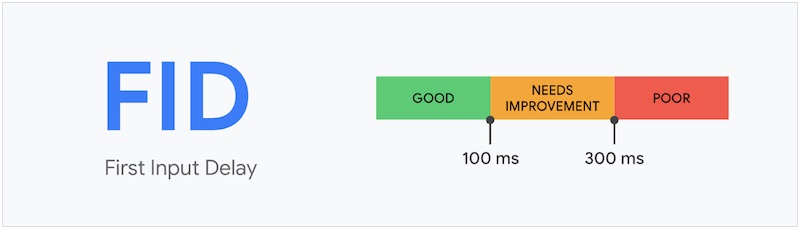
Un bon score FID est de 100 ms et moins. Les utilisateurs percevront des vitesses de chargement de 100 ms et moins comme instantanées.
Tout ce qui se situe entre 100 ms et 300 ms doit être amélioré et les scores supérieurs à 300 ms sont considérés comme médiocres. Selon Google, un bon seuil est de 75% du total des chargements de pages (mobile et bureau). Cependant, étant donné que FID est une métrique qui repose directement sur l’interaction humaine avec la page, ils recommandent fortement d’examiner les 95 à 99 pour cent des chargements de page.
Pourquoi la première entrée seulement?
Je suis presque sûr que vous avez entendu parler de la citation «ne jugez pas le livre par sa couverture», eh bien ce n’est pas vrai en ce qui concerne les sites Web. La première impression d’un utilisateur sur votre site Web a un impact énorme, surtout s’il s’agit d’un nouveau visiteur. Un petit retard peut rendre votre site Web maladroit.
Aussi, selon web.dev, ils ont découvert que la plupart des problèmes d’interactivité sur le Web surviennent lors du chargement de la page et ils pensent que se concentrer sur l’optimisation de la première interaction de l’utilisateur aura un impact plus important sur l’optimisation de l’interactivité globale du Web.
Bien que le premier délai d’entrée soit la principale métrique dans les Web Vitals de base, d’autres interactions sont également importantes, mais Google a décidé qu’il était préférable de séparer les deux mesures pour fournir aux développeurs Web des directives plus spécifiques.
Comment le premier délai d’entrée est-il mesuré?
Le FID est unique par rapport aux autres métriques, car c’est la seule métrique qui ne peut être mesurée qu’à l’aide d’outils de terrain. Vous ne pouvez pas utiliser les outils de laboratoire pour mesurer le FID, car cela nécessite de vrais utilisateurs pour interagir avec votre site Web.
Outils de laboratoire pour mesurer le premier délai d’entrée:
Il est également important de noter que seuls les clics sur les boutons et autres éléments sont considérés comme des entrées. Le défilement de la souris ou le fait d’essayer de placer la souris sur une image ou du texte ne compte pas comme une interaction avec la page.
Cela signifie qu’il y aura des moments où certaines sessions n’auront pas de valeurs FID.
Qu’est-ce qui affecte un retard de première entrée médiocre?
Si votre site Web a un faible délai de première entrée, le principal coupable est JavaScript. Le FID est causé par une exécution JavaScript lourde car il maintient le thread principal occupé, par conséquent, le navigateur n’a pas pu répondre immédiatement à l’utilisateur. Cela signifie que si vous souhaitez améliorer le FID de votre site Web, vous devrez vous concentrer sur l’optimisation de la façon dont vous utilisez JavaScript sur votre site Web.
Optimisation pour le premier délai d’entrée
Éviter / interrompre les tâches longues
Tous les scripts qui occupent le thread principal pendant 50 ms ou plus sont appelés Tâches longues. Si vous souhaitez identifier des tâches longues sur votre page, vous pouvez utiliser le Chrome DevTools. Si possible, évitez d’avoir des tâches longues, mais sinon, vous pouvez les diviser pour réduire le temps FID. Les tâches longues affectent également d’autres mesures telles que TTI, il est donc préférable de les réduire en priorité.
Réduire ou reporter le JavaScript non utilisé
Tous les JavaScripts d’une page Web bloquent le rendu, ce qui signifie que chaque fois qu’un navigateur rencontre un script, il doit mettre en pause tout ce qu’il fait et essayer de le charger en premier. Cela signifie que plus vous avez de scripts, plus cela affectera les temps d’exécution.
Ce que vous voudriez faire ici, c’est vous assurer que tous les scripts en cours de chargement sont uniquement ceux qui sont essentiels pour le site Web. Recherchez les JavaScripts inutilisés sur votre site Web et supprimez-les. Vous pouvez également différer le JavaScript inutile. Une autre option consiste à utiliser le chargement différé sur les scripts Java non critiques afin qu’ils ne se chargent que lorsque cela est nécessaire.
Utiliser un Web Worker
Puisque FID est causé par un thread principal occupé, une bonne solution consiste à décharger certains des scripts dans un autre thread. Pour ce faire, vous avez besoin d’un Web Worker. Il exécute les codes JavaScript dans un thread différent afin qu’ils ne bloquent pas l’interface utilisateur. Google recommande les bibliothèques suivantes pour faciliter l’utilisation des web workers:

