
Lorsqu’il y a des mouvements inattendus dans le contenu d’une page Web, cela peut être une expérience frustrante pour un utilisateur, car cela pourrait interrompre quelque chose qu’il est en train de faire sur la page.
Imaginez simplement essayer de faire défiler le catalogue d’un site Web de commerce électronique et que les produits ont soudainement commencé à se déplacer de gauche à droite et avant que vous ne le sachiez, vous avez accidentellement placé les mauvais produits dans votre panier. C’est un exemple de ce que signifie le décalage de disposition cumulatif.
Nous avons parlé de performances de chargement dans la plus grande peinture de contenu. Nous avons ensuite discuté l’interactivité dans le premier délai d’entrée. Maintenant dans la 4ème partie de notre série sur les Core Web Vitals, nous allons parler de Cumulative Layout Shift ou CLS qui traite de stabilité visuelle.
Qu’est-ce que le décalage de mise en page cumulatif (CLS)?
Le décalage de mise en page cumulatif ou CLS est le mouvement soudain de la mise en page du contenu d’une page Web. Un changement de disposition se produit lorsqu’un élément du fenêtre déplacé de sa position de départ pendant le chargement de la page. Ces éléments sont appelés éléments instables.
Par exemple, en essayant de lire un article de blog, une annonce apparaît soudainement entre les paragraphes, ce qui amène les blocs de texte à descendre. Ce sont des mouvements désagréables pour les utilisateurs, car cela interrompt tout ce qu’ils font.
Un bon score CLS est inférieur à 0,1. Cela peut sembler impossible à réaliser, mais c’est possible. Tout score compris entre 0,1 et 0,25 doit être amélioré tandis que tout résultat supérieur à 0,25 est considéré comme médiocre.

Comment le score de décalage de mise en page cumulé est-il calculé?
Le score Cumulative Layout Shift d’une page est basé sur deux fractions: la fraction d’impact et la fraction de distance.
le fraction d’impact mesure la zone impactée des éléments instables dans la fenêtre entre deux cadres tandis que fraction de distance mesure la distance à laquelle les éléments instables ont été déplacés, que ce soit verticalement ou horizontalement, divisée par la plus grande dimension de la fenêtre (largeur ou hauteur).
La formule de calcul du score CLS est:
Score de décalage de mise en page = fraction d’impact * fraction de distance
Mettons cela en œuvre et utilisons un article de blog comme exemple.
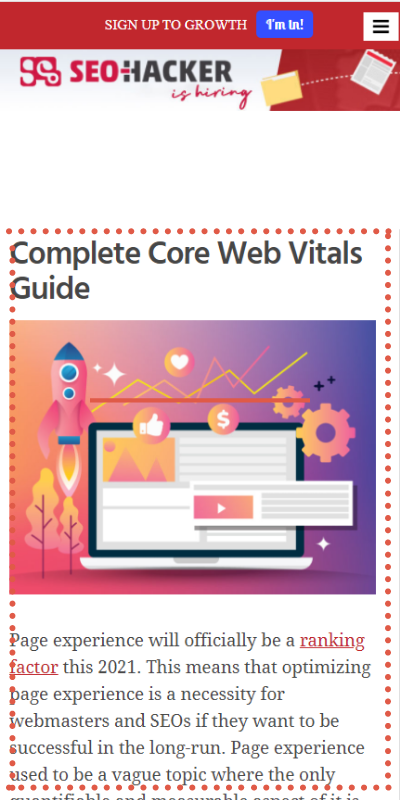
Dans cette capture d’écran, vous voyez la première partie de l’article de blog Complete Core Web Vitals Guide que j’ai publié sur mobile. Disons qu’une annonce est soudainement apparue entre la barre de navigation et le titre du billet de blog, donc tout le reste a dû descendre.
La fraction d’impact prend en compte l’union des éléments affectés dans la fenêtre. Dans ce cas, le titre de l’article, l’image sélectionnée et un élément de contenu ont été affectés, mais d’autres éléments tels que la barre de navigation et l’en-tête n’ont pas bougé. Cela représente environ 85% de la fenêtre, donc la fraction d’impact est de 0,85.

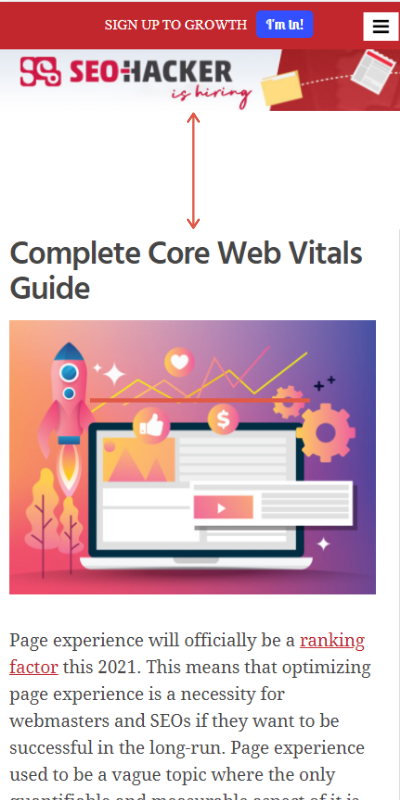
Dans la capture d’écran suivante, nous mesurons maintenant la fraction de distance. Puisque nous sommes sur mobile, la plus grande dimension est la hauteur. L’élément instable a déplacé la fenêtre de 30%, donc la fraction de distance est de 0,30.

En utilisant la formule, 0,85 * 0,30, notre score CLS pour cet exemple particulier est de 0,255 qui entre dans la catégorie «amélioration à apporter».
Notez que CLS n’est pas seulement calculé au-dessus du pli. Au fur et à mesure que l’utilisateur parcourt la page, tout changement de mise en page sera également pris en compte.
Qu’est-ce qui cause un CLS pauvre?
Images et vidéos sans dimensions
Lorsque vous spécifiez la dimension des images et des vidéos en utilisant la largeur et la hauteur, le navigateur leur attribue automatiquement de l’espace pendant le chargement de la page. Cependant, avec le passage à la conception Web réactive, les développeurs Web ont commencé à utiliser CSS pour dimensionner les images.
Au lieu d’avoir un espace alloué, le navigateur ne connaîtra les dimensions d’une image ou d’une vidéo qu’une fois qu’il aura commencé à télécharger les ressources. Ainsi, chaque fois qu’une image ou une vidéo finit de se télécharger, d’autres éléments commenceront à bouger.
Annonces dynamiques et intégrations
Semblables aux images et aux vidéos, les publicités dynamiques sur les sites Web contribuent beaucoup aux changements de mise en page sur une page Web. Les webmasters ont tendance à préférer les annonces dynamiques car elles sont faciles à installer et diffusent automatiquement des annonces sur votre site Web. Cependant, ils ont peu ou pas de contrôle et la taille des publicités peut varier en permanence.
Il en va de même pour les intégrations. Lorsque vous essayez d’intégrer des vidéos, des flux et des cartes sur des pages, les navigateurs ne peuvent pas identifier exactement ce qui est contenu dans l’intégration. Et s’il n’y a pas d’espace alloué pour eux, d’autres éléments devraient se déplacer pour que le navigateur puisse faire de la place pour l’élément incorporé.
Contenu injecté dynamiquement
Le contenu dynamique est commun à la plupart des sites Web. Ils peuvent se présenter sous la forme de boutons CTA, de bannières, de formulaires, d’articles connexes et d’autres éléments qui apparaissent dans le contenu. Il a le même problème que les autres qui ont été mentionnés s’il n’y avait pas d’espace alloué pour eux, ils pourraient déplacer d’autres éléments une fois qu’ils se chargent.
Polices Web personnalisées
Il n’est pas surprenant que les images, les vidéos, les publicités et le contenu dynamique affectent CLS car ils ont tendance à prendre beaucoup de place. Mais beaucoup ne savent pas que les polices personnalisées peuvent également affecter CLS. Il existe ce que nous appelons des polices Web sécurisées. Ce sont les polices par défaut qui peuvent être lues par n’importe quel navigateur.
Cependant, si vous utilisez des polices personnalisées, le navigateur doit utiliser une police de remplacement ou FOUT (flash de texte sans style) pendant le téléchargement de la police que vous avez utilisée. Le navigateur peut également utiliser du texte invisible ou FOIT (flash de texte invisible) où le navigateur n’affichera rien tant que la police n’est pas complètement chargée. Les deux affecteront les éléments de votre page car les tailles de police peuvent varier.
Optimiser les changements de disposition cumulatifs
Spécifier les dimensions des images et des vidéos
Assurez-vous que chaque fois que vous ajoutez une image ou des éléments vidéo, spécifiez leur largeur et leur hauteur. De nos jours, les navigateurs utilisent automatiquement la hauteur et la largeur que vous définissez comme proportions. Vous pouvez même simplement définir la largeur et le navigateur définira automatiquement la hauteur. Aucun changement de disposition ne se produira car le navigateur calcule le rapport hauteur / largeur d’une image en utilisant la largeur et la hauteur avant son chargement.
Réserver de l’espace en utilisant CSS
S’il y a une chose commune à la plupart des éléments qui affectent CLS, c’est qu’aucun espace ne leur est réservé. Vous pouvez utiliser des techniques telles que les boîtes de rapport hauteur / largeur CSS pour que le navigateur sache combien d’espace il a besoin pour les annonces et les incorpore pendant le chargement de la page.
Une chose à noter est que lorsque vous réservez de l’espace pour des annonces dynamiques, la taille des annonces peut varier. Donc, si vous allouez un grand espace pour les publicités et que de petites publicités apparaissent, il y aura beaucoup d’espace blanc sur votre page, mais cela n’affecte pas CLS car il y avait de l’espace alloué.
Évitez le contenu dynamique au-dessus du contenu existant
Autant que possible, évitez de placer du contenu dynamique au-dessus du contenu existant, en particulier dans la partie au-dessus du pli de la page. Cependant, si vous ne pouvez pas les éviter, assurez-vous qu’il y a suffisamment d’espace pour eux ou vous pouvez également faire en sorte qu’il ne soit exécuté que par l’interaction de l’utilisateur.
Optimiser le chargement des polices
La première astuce consiste à utiliser l’affichage des polices. Le navigateur chargera temporairement une police Web sécurisée à la place de la police personnalisée pendant le chargement et évitera FOIT.
Une autre astuce, qui n’est compatible qu’avec Chrome 83, est d’utiliser link rel = “preload” et font-display: facultatif ce qui peut éliminer complètement les changements de mise en page causés par les polices.
Conseil supplémentaire: changements de disposition déclenchés par l’utilisateur
Selon Google, un changement de mise en page n’est mauvais que s’il est inattendu par l’utilisateur. Cela signifie que les éléments tels que les menus de hamburgers, les menus déroulants et autres ne comptent pas dans le CLS de votre site Web car ils doivent avoir une interaction de l’utilisateur avant d’être exécutés.
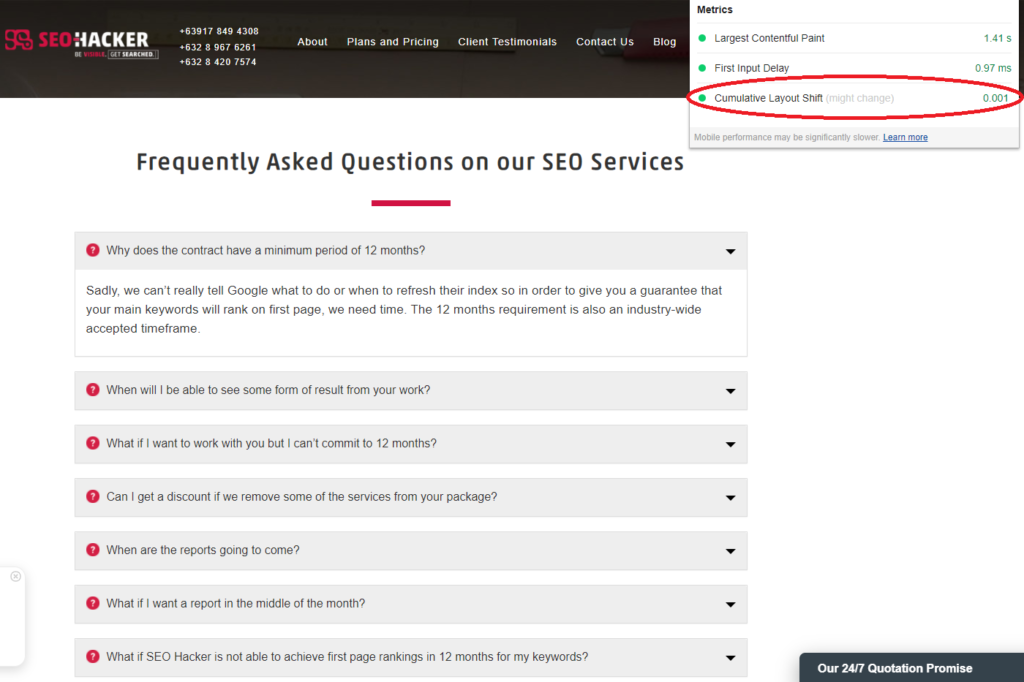
Par exemple, sur la page FAQ de notre site Web de services de référencement, les réponses aux questions se trouvent dans une liste déroulante. Bien qu’ils provoquent des changements de disposition, ceux-ci sont attendus par les utilisateurs car ils doivent cliquer dessus. Comme vous pouvez le voir, le score CLS de la page est de 0,001, ce qui est bon selon les normes de Google.

Testez votre CLS
Assurez-vous de vérifier si les améliorations que vous avez apportées ont également amélioré votre score Core Web Vitals à l’aide des différents outils de terrain et de laboratoire disponibles:
Outils de terrain:
Outils de laboratoire:
Vous pouvez également mesurer CLS à l’aide de JavaScript qui se trouve dans le Bibliothèque JavaScript Core Web Vitals.

