En mars 2024, Google remplacera la métrique Core Web Vitals du First Input Delay (FID) par Interaction to Next Paint (INP), mais quelle est l’importance de ce changement et affectera-t-il votre site Web ? Nous explorerons ces questions dans notre blog.
Qu’est-ce que l’INP ?
INP signifie Interaction avec Next Paint. INP mesure le délai entre le moment où un visiteur a interagi avec un élément d’une page et le moment où le site Web traite la modification et affiche potentiellement une modification sur le site si nous parlons d’une interaction graphique telle qu’un accordéon, une liste déroulante ou un diaporama. INP examine toutes ces interactions effectuées sur une page et rapporte la plus longue interaction observée.
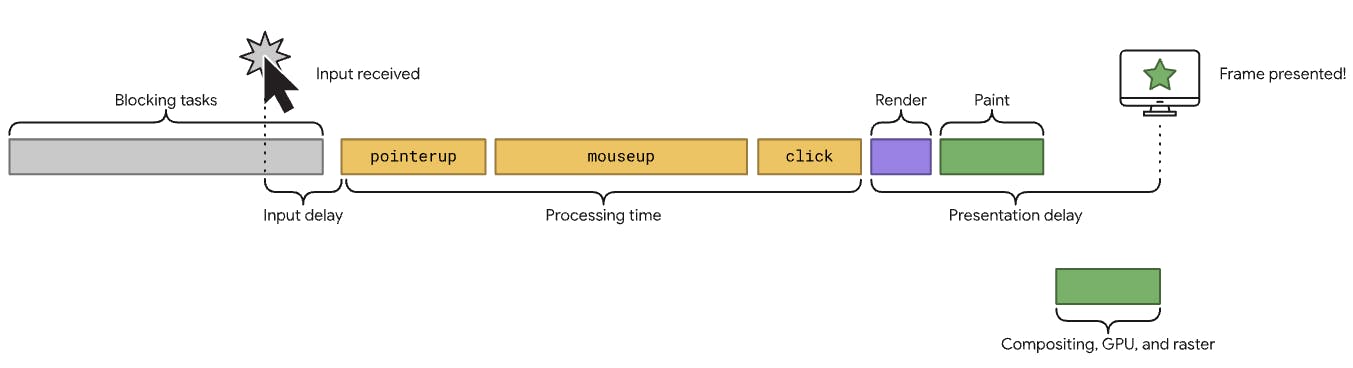
Les trois composantes de l’INP :
- Retard d’entrée
- Tout délai avant que la page puisse traiter l’interaction, comme les tâches en arrière-plan qui doivent être effectuées en premier.
- Temps de traitement
- Le traitement d’un ou plusieurs gestionnaires d’événements pour l’interaction utilisateur
- Retard de présentation
- Tout rendu ou peinture entrepris pour montrer un changement d’interaction. par exemple une ouverture ou une fermeture en accordéon.

Informations supplémentaires: Si vous vous demandez pourquoi le terme « interaction » est utilisé pour ce que vous imaginez probablement comme un clic, c’est parce que cela inclut non seulement les clics de souris, mais aussi les interactions avec le trackpad, les pressions sur l’écran tactile ou même une pression sur une touche, comme quelqu’un qui tabule sur ce qu’il avec lequel vous souhaitez « interagir », puis appuyez sur Entrée ou Retour.
Qu’est-ce que le FID ?
FID signifie Premier délai d’entrée. Le FID mesure le délai entre le premier élément avec lequel un visiteur a interagi et le traitement du changement par le site Web.
La différence entre FID et INP
Le délai de première entrée (FID), comme son nom l’indique, ne mesure que la première interaction et son délai entre l’interaction et le traitement du changement, tandis que INP mesure les délais de toutes les interactions effectuées sur une seule page et rendra compte du délai d’interaction le plus long observé, ce qui signifie qu’un Le score INP n’est pas traité jusqu’à ce que l’utilisateur quitte la page, soit en naviguant vers une autre page, en réduisant la fenêtre de son navigateur ou en naviguant vers un autre onglet de son navigateur.
Pourquoi Google a-t-il choisi ce changement ?
Dans la plupart des changements de mise à jour de l’algorithme de Google, les utilisateurs ont tendance à se mettre à la place de Google et à essayer d’imaginer pourquoi ils entreprendraient une action spécifique. Dans ce scénario, nous avons un FID qui mesure uniquement le premier délai entre l’interaction et son traitement par le site Web. Vient ensuite l’INP, qui mesure tous ces retards et il est essentiel de se rappeler que toutes les interactions sur le site Web ne donneront pas le même score.
Une fonctionnalité d’accordéon visuel qui ne présente rien d’extraordinaire peut traiter l’interaction très rapidement, tandis que quelque chose comme une interaction de diaporama avec son JS et/ou CSS volumineux peut prendre beaucoup plus de temps pour traiter l’interaction. Google aura besoin d’une image claire des performances de la page, donc bien sûr, il collectera le retard de toutes les interactions effectuées sur cette page pour obtenir une représentation plus précise de ses performances.
Qu’est ce que cela signifie pour moi?
Cela signifie que votre force dépend de votre interaction la plus faible, ce qui peut amener les gens à ne s’attaquer qu’à une seule interaction problématique. Au lieu de cela, nous vous suggérons d’examiner d’abord vos pages les moins bien notées par l’INP et d’évaluer les améliorations de l’INP qui peuvent être apportées à toutes les interactions sur la page, et pas seulement à l’interaction la plus longue sur laquelle l’INP a signalé.
Nous recommandons non seulement d’optimiser le seul domaine problématique, mais plutôt d’optimiser là où vous voyez des possibilités d’amélioration. En effet, nous ne devrions pas optimiser pour les moteurs de recherche mais pour les utilisateurs. Il convient également de noter que plusieurs interactions peuvent tomber dans la catégorie des mauvaises, et pas seulement celle sur laquelle INP a fait rapport.
Comment puis-je mesurer l’INP ?
Il existe plusieurs façons de tester INP, mais chez Impression, nous vous recommandons d’utiliser la bibliothèque Web-Vitals trouvée sur GitHub. Cela permet à ces métriques d’être envoyées à votre compte Google Analytics 4.
Nous avons utilisé cette méthode pour créer une version universelle personnalisable qui est ajoutée via Google Tag Manager, permettant d’envoyer les informations collectées à votre compte GA4 ou à votre outil de collecte de données préféré (à condition qu’il soit compatible GTM).
Nous avons opté pour la collecte automatique de données pour garantir que nous capturons toutes les interactions de tous les visiteurs d’un site Web sur toutes les pages où GTM est présent.
Cela garantit que nous disposons d’un ensemble de données complet de métriques collectées dans GA4, nous permettant d’identifier où les scores INP sont plus élevés sur une page ou un modèle de page spécifique. Cela nous permet également de voir quel élément spécifique provoque le plus grand changement de score INP sur cette page. Nous pouvons fournir aux clients des informations détaillées sur les domaines dans lesquels ils doivent améliorer leur métrique INP.
La méthode Web-Vitals ne se limite pas uniquement à INP. Il peut rendre compte de chaque métrique essentielle du Web (CLS, FID et LCP) ainsi que d’autres métriques telles que TTFB et FCP, permettant le même niveau d’attention d’examen pour les autres métriques.
Vous trouverez ci-dessous notre balise HTML personnalisée à utiliser dans Google Tag Manager et configurée pour se déclencher sur toutes les pages :
<script>
(function () {
function sendToGTM(data) {
var debug = "";
switch (data.name) {
//In the case of CLS set debug location to the following
case 'CLS':
debug = data.attribution.largestShiftTarget;
break;
//In the case of FID set debug location to the following
case 'FID':
debug = data.attribution.eventTarget;
break;
//In the case of LCP set debug location to the following
case 'LCP':
debug = data.attribution.element;
break;
//In the case of INP set debug location to the following
case 'INP':
debug = {"attributionEntryType": data.attribution.entryType, "attributionName": data.attribution.name};
break;
}
dataLayer.push({
"event": "coreWebVitals",
"coreWebVitalsEvent": data.name,
"webVitalsMeasurement": {
"name": data.name, //INP, FID, CLS, LCP, FCP or TTFB
"id": data.id, //A unique ID for that metric's instance
"value": data.value, //Metric value i.e 200ms
"rating": data.rating, //Good, Needs Improvement or Poor
"debug": debug, //Debug data
"debug_all": data.attribution //Full debug data
}
});
}
//Ensure web-vitals script is present and run sendToGTM function with dataLayer push of data
if(typeof webVitals == "undefined") { //If the web-vitals script wasnt found
var script = document.createElement('script'); //web-vitals script creation
script.src="https://unpkg.com/web-vitals@3/dist/web-vitals.attribution.iife.js"; //web-vitals script src attribute
script.onload = function () {
webVitals.onCLS(sendToGTM);
webVitals.onFCP(sendToGTM);
webVitals.onFID(sendToGTM);
webVitals.onINP(sendToGTM);
webVitals.onLCP(sendToGTM);
webVitals.onTTFB(sendToGTM);
};
document.head.appendChild(script);
} else { //If the web-vitals script is already present
webVitals.onCLS(sendToGTM);
webVitals.onFCP(sendToGTM);
webVitals.onFID(sendToGTM);
webVitals.onINP(sendToGTM);
webVitals.onLCP(sendToGTM);
webVitals.onTTFB(sendToGTM);
}
})();
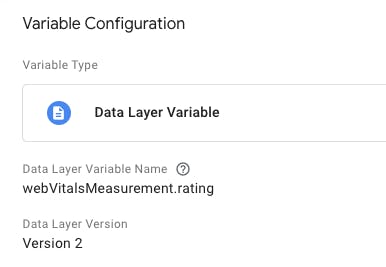
</script>Nous devons ensuite créer les variables pertinentes pour les valeurs que nous voulons envoyer, lorsque nous transmettons ces informations au dataLayer, nous les récupérons avec une variable dataLayer :

Dans l’exemple ci-dessus, nous avons récupéré la couche supérieure « webVitalsMeasurement » et sa valeur de notation à l’intérieur. La même logique s’applique également aux autres, donc pour « debug », nous récupérerions « webVitalsMeasurement.debug ».
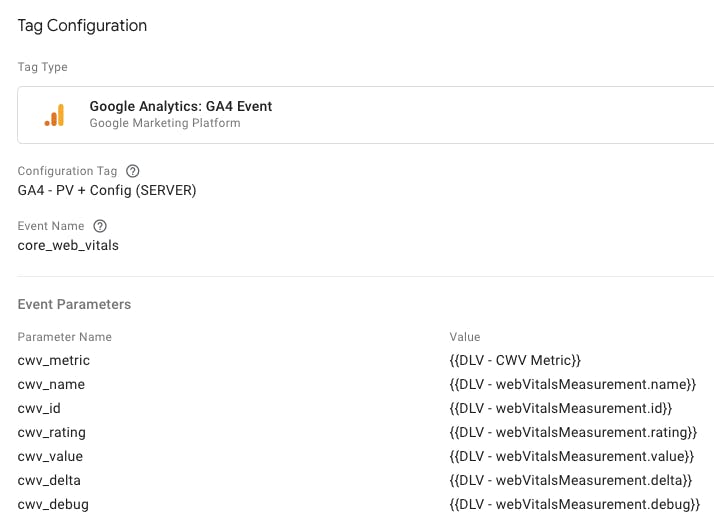
Une fois que vous avez les valeurs pertinentes que vous souhaitez mesurer, nous devons envoyer ces informations à une plateforme de collecte de données. Nous allons les envoyer vers GA4 mais vous pouvez les envoyer vers une autre plateforme tant qu’elle est compatible GTM.
Le nom de l’événement et les paramètres de l’événement que vous pouvez personnaliser en conséquence, mais pour les valeurs des paramètres, nous devons récupérer nos variables nouvellement créées.

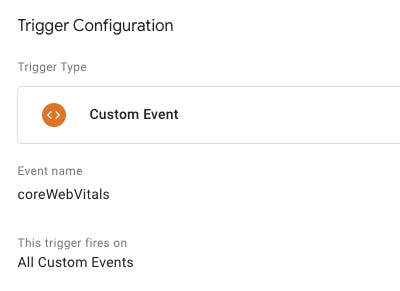
Nous devons ensuite configurer notre déclencheur, qui doit être un événement personnalisé et recherche la ligne d’événement à partir de notre balise HTML personnalisée :
"event": "coreWebVitals",
Si votre ligne d’événement sur votre code HTML personnalisé est définie comme quelque chose de différent, vous pouvez mettre à jour en conséquence, mais si vous avez copié et collé notre exemple, ce sera coreWebVitals.
Vous pouvez les tester en mode Aperçu de Google Tag Manager, le nom de l’événement dont nous venons de parler apparaîtra à gauche lorsque la métrique pertinente aura été mesurée :

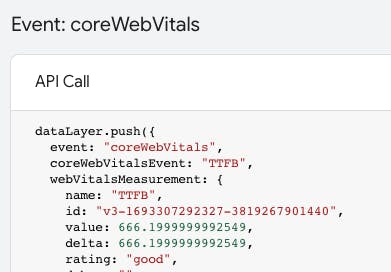
Si vous cliquez sur l’un d’entre eux, cela vous permettra de voir quelle métrique CWV a été mesurée dans cet événement spécifique sur lequel vous avez cliqué. Si vous avez mis en place la balise GA4, vous pouvez cliquer dessus qui doit apparaître dans les balises déclenchées et permettre de voir les valeurs enregistrées :

(Assurez-vous que l’option d’affichage des variables en haut à droite de la fenêtre est définie sur des valeurs pour voir les valeurs au lieu des noms de variables)
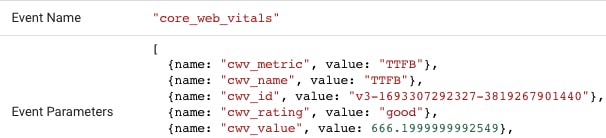
Si vous n’avez pas encore configuré la balise GA4, vous pouvez voir les valeurs en ouvrant l’appel d’API au-dessus de la zone de sortie qui contient les balises déclenchées et non déclenchées :

Un point à considérer avec une configuration de Google Analytics 4 est que vous devrez ajouter le nom, la valeur et les valeurs de notation en tant que définitions personnalisées dans la section Administrateur GA4 car ce sont des paramètres personnalisés.
Reporting sur INP et autres CWV
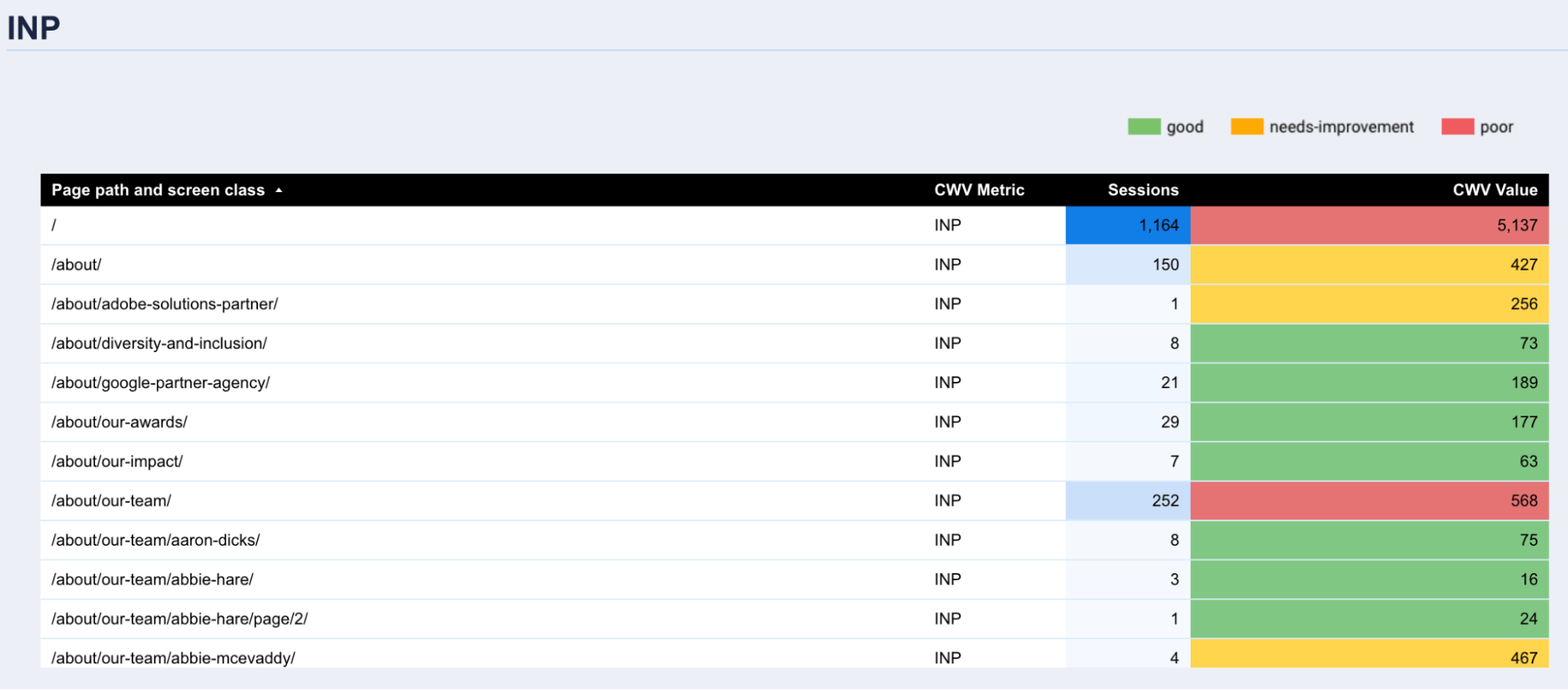
Si vous collectez ces informations au sein de votre compte Google Analytics, vous vous demandez probablement comment afficher ces informations de manière facile à comprendre. La réponse la plus simple est Looker Studio (anciennement Data Studio). Nous avons créé un rapport qui contient 3 éléments clés pour chaque métrique CWV, y compris la prochaine métrique INP.
Tableau des pages: Cela nous permet de voir les pages individuelles qui fonctionnent bien ou nécessitent des améliorations et nous permet même de les organiser par valeur. Nous avons collecté les valeurs enregistrées et stockées dans Google Analytics et utilisé Looker Studio pour calculer une moyenne à laquelle nous avons ensuite attribué un code couleur en fonction de sa nouvelle valeur moyenne.

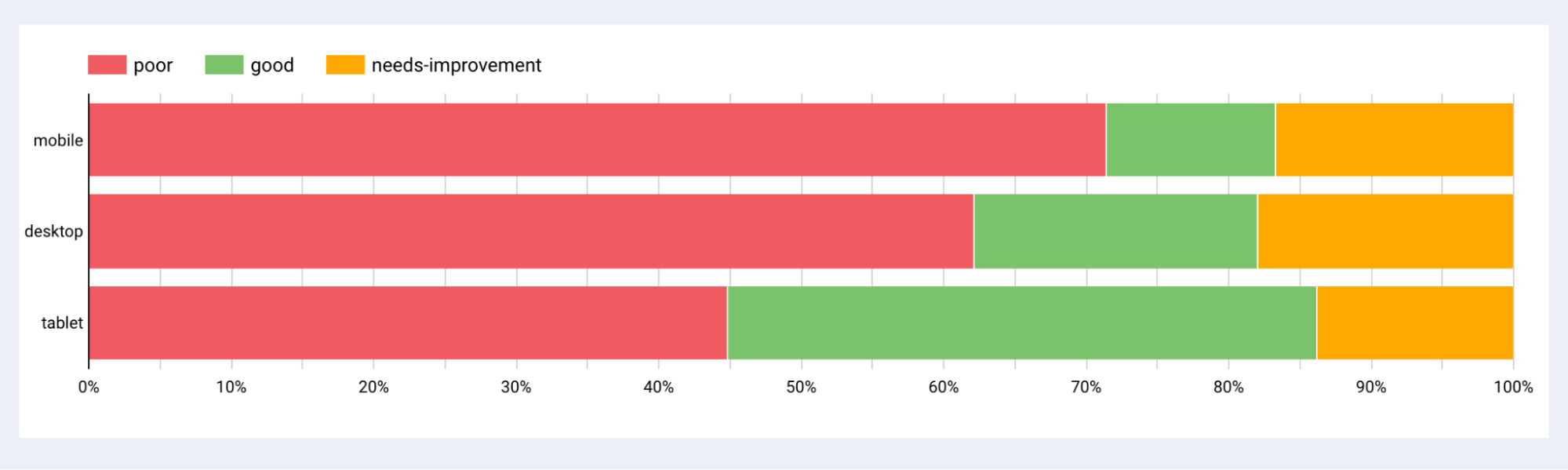
Graphique à barres empilées: Nous avons divisé notre graphique à barres empilées par appareil, ce qui nous donne un bon aperçu des performances globales de notre site Web pour INP.

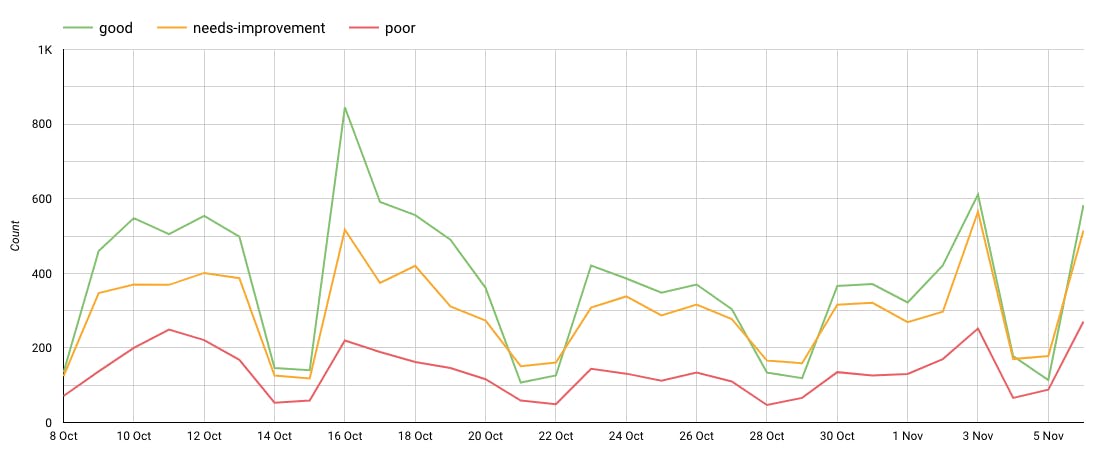
Graphique linéaire: Enfin, nous avons un graphique linéaire qui nous permet d’examiner la métrique INP et sa note au fil du temps pour déterminer s’il existe des périodes spécifiques où l’INP était meilleur ou pire. Ceci est très utile pour effectuer des améliorations à l’échelle du site et voir comment ces améliorations ont affecté les notes depuis lors.

Looker Studio vous permet de créer vos propres rapports comme les exemples ci-dessus, ne vous sentez pas obligé de vous en tenir à la façon dont nous avons choisi de mesurer ces métriques CWV, n’hésitez pas à tirer parti de ces apprentissages et à vous adapter à vos propres rapports qui peuvent être aussi détaillé ou simple que vous le souhaitez.
D’autres méthodes de mesure de l’INP comprennent :
- Extension Chrome Web Vitals – Pour effectuer un test en direct des métriques CWV de votre page consultée.
- Google Search Console – Pour examiner les métriques CWV de votre propre site Web au fil du temps.
- Google PageSpeed Insights – Pour examiner les CWV pour une URL basée sur les données de l’utilisateur et du laboratoire.
- Test Lighthouse Timespan de Chrome DevTools – Avec cet outil, vous pouvez exécuter votre propre test sur des éléments spécifiques de votre site, vous souhaitez tester l’INP d’une interaction singulière ? Exécutez le test, effectuez l’interaction et arrêtez le test pour lire sur cette interaction.
Qu’est-ce qu’un bon score INP ?
Un bon score INP est inférieur à 200 ms, tandis qu’un score compris entre 200 ms et 500 ms est considéré comme nécessitant une amélioration et plus de 500 ms comme médiocre.

C’est vital (comprends-le, noyau Web signes vitaux?) pour vous assurer que vos pages enregistrent des scores inférieurs à 500 ms au minimum et viser moins de 200 ms pour vous assurer que vous atteignez un bon score CWV pour votre métrique INP lors de son introduction en mars 2024. Il est maintenant temps de vous préparer et assurez-vous que vous êtes prêt et que vous surpassez potentiellement vos concurrents.
Si vous recherchez de l’aide pour examiner et évaluer vos CWV ou les éléments pour lesquels votre INP doit être amélioré, vous pouvez utiliser notre service de référencement technique pour y parvenir.

