
Avec tant de choses à penser en SEO, les gens ont tendance à oublier l’importance du référencement d’image et la valeur qu’il pourrait apporter à un site Web. En conséquence, les images ne sont ajoutées que pour les conceptions et pour accompagner des articles ayant à peine des optimisations.
Lorsque le référencement d’image est mentionné, la plupart penseraient au texte alternatif et c’est tout. Eh bien, je déteste vous le dire, mais il y a plus dans le référencement d’image que de simples textes alternatifs.
Notez que le référencement ne se limite pas aux 10 liens réguliers que vous voyez dans les résultats de recherche. Il y a aussi des vidéos, des actualités, des achats et bien sûr des images. En n’optimisant pas les images sur votre site Web, vous perdez tellement d’opportunités qui pourraient apporter à votre site Web plus de trafic, des backlinks et offrir aux utilisateurs une meilleure expérience.
Dans cet article, je décomposerai toutes les meilleures pratiques que vous devez suivre pour le référencement d’image.
1. Utilisez des images originales
Si vous utilisez une photo stock sur votre article, devinez quoi, beaucoup de gens l’utilisent probablement aussi! C’est la raison pour laquelle je place cela si haut sur la liste, car si vous utilisez la plupart du temps des photos d’archives, vous ne perdrez que du temps à faire le reste des meilleures pratiques pour les images de cette liste.
Si vous optimisez le référencement des images, vous souhaitez que votre image apparaisse en haut des résultats d’image Google. Si vous utilisez une photo d’archive, vous ne pouvez pas vous attendre à surpasser le site Web qui héberge la photo d’archive que vous avez utilisée.
Prenez le temps de prendre des photos originales de vos produits ou services en action. Non seulement cela vous donnera plus d’actifs pour le référencement d’image, mais cela offrira également à vos utilisateurs une bonne expérience.
2. Choix du format d’image
Il y a tellement de types d’images parmi lesquels choisir, mais les plus couramment utilisés pour les sites Web sont JPG et PNG – les deux ont leurs propres avantages et inconvénients.
Une image JPG a une taille de fichier inférieure mais la qualité est compromise. Lorsque vous convertissez une image en JPG, certains des les informations de la photo sont supprimées définitivement permettant une taille de fichier inférieure. D’autre part, les images PNG sont de meilleure qualité, mais la taille du fichier est également beaucoup plus grande.
Si vous les comparez côte à côte, vous ne pouvez vraiment pas faire la différence entre une image PNG et une image JPG. Alors lequel des deux devriez-vous choisir?
Il n’y a en fait pas de bonne réponse ici. Tout dépend de vos besoins. Le format JPG est le plus couramment utilisé pour les photos contenant des fichiers de grande taille, comme les photos d’appareils photo professionnels. PNG est couramment utilisé pour les graphiques et les captures d’écran.
Personnellement, je préfère utiliser JPG la plupart du temps car je choisis de donner la priorité aux vitesses de chargement.
Maintenant, si vous voulez vraiment faire un travail supplémentaire, vous pouvez également utiliser des formats d’image de nouvelle génération: JPEG 2000, JPEG XR et WebP. Ces nouveaux formats d’image ont une qualité bien supérieure et une meilleure compression. Cependant, tous les navigateurs ne prennent pas en charge ces nouveaux formats. Par exemple, les dernières versions de Chrome et Firefox prennent en charge WebP mais ne peuvent pas prendre en charge JPEG 2000 et JPEG XR. Actuellement, WebP est le format pris en charge par les dernières versions des navigateurs les plus courants. Vous pouvez convertir des images en WebP en accédant à Convertisseur WebP. C’est vraiment le bon moment pour tester ces nouveaux formats et voir comment ils fonctionnent sur votre site Web afin que vous puissiez être préparé pour l’avenir.
3. Optimiser le nom du fichier image
Le nom du fichier image est souvent omis par beaucoup pensant que le texte alternatif est la seule chose utilisée par Google pour comprendre ce qu’est une image. Mais en fait, le nom du fichier est également crucial et c’est l’une des premières choses que Google examine.
Voici une photo de moi de l’époque où j’ai parlé pour Tedx ici à Manille. Serait-il préférable de laisser le nom du fichier image comme DCIM202054512.jpg ou sean-si-tedx-talk. – la réponse est assez claire, non?

L’optimisation du nom du fichier image est simple et fonctionne de la même manière que vous optimiseriez un texte alternatif d’une image mais un texte plus court. Assurez-vous simplement que le nom de fichier de l’image définit clairement le contenu de la photo.
4. Optimiser le texte alternatif de l’image
Le texte alternatif (texte alternatif) d’une image est utilisé par les navigateurs pour fournir un contexte aux utilisateurs sur ce qu’est une image si elle ne peut pas la charger correctement. Ceci est également utilisé par les moteurs de recherche pour mieux comprendre une image et constitue un facteur important de référencement sur la page.
Optimiser le texte alternatif d’une image signifie fournir une description claire de ce qu’est l’image. Vous devez également ajouter votre mot-clé cible ici pour mieux l’optimiser pour les classements tant qu’il correspond au contexte d’une image.
Par exemple, voici une photo d’un condominium à vendre à Makati City aux Philippines:

Un bon texte alternatif qui décrit clairement la photo et est également optimisé pour le référencement serait «condominium proscenium rockwell sakura tower à vendre makati city». Il comprend l’emplacement de la copropriété indiqué dans l’image ainsi que le mot-clé cible qui est «condominium à vendre makati city».
5. Fournissez du contexte autour de vos images
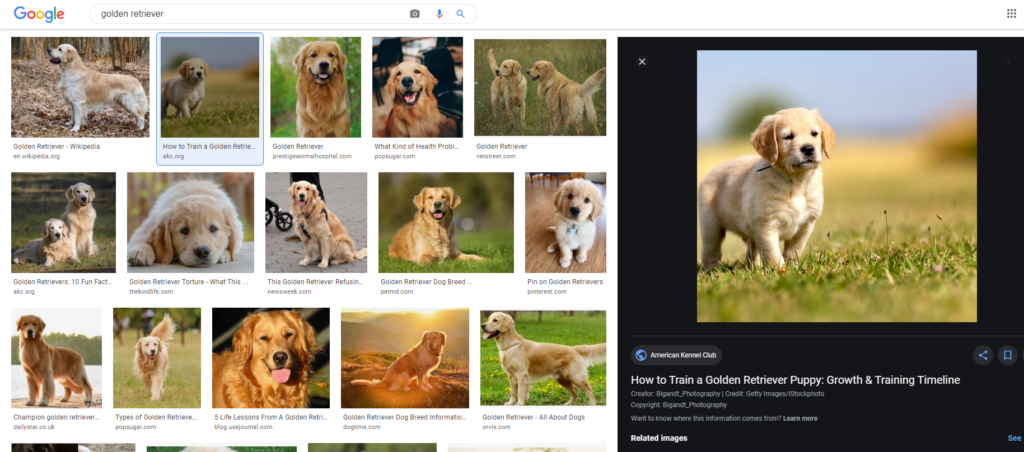
Bien que le nom du fichier image et son texte alternatif soient utilisés par Google pour comprendre en quoi consiste une image, ce ne sont pas les seuls éléments que Google examine. En 2018, Google a mis à jour les images Google pour afficher non seulement l’URL de la source de l’image, mais également le titre de la page de la source de l’image pour donner aux utilisateurs plus de contexte sur l’image.

Pour obtenir ces données, Google obtient diverses informations de la page Web, telles que la balise de titre et les balises Meta, pour l’aider à comprendre en quoi consiste une image et proposer aux utilisateurs les images les plus pertinentes pour leur recherche.
6. Ajouter des dimensions
Lors de l’insertion d’une image sur une page, il est toujours recommandé de définir la largeur et la hauteur de l’image. Sans dimension, un navigateur ne pourra pas lui attribuer d’espace lors du chargement de la page. En conséquence, certains éléments de la page peuvent se déplacer à partir de leur emplacement d’origine.
Cela entraîne un mauvais score pour Décalage cumulatif de la disposition (CLS) qui est l’une des trois mesures de Vitaux Web de base. Je recommanderais également d’éviter l’utilisation de CSS pour styliser les images dans une page et de définir simplement les dimensions via HTML. Vous pouvez également simplement définir la largeur et le navigateur calculera automatiquement la hauteur.
7. Compressez vos images
Les images ont beaucoup de poids lors du chargement de la page. Des fichiers d’image volumineux peuvent entraîner des vitesses de chargement médiocres. C’est pourquoi il est recommandé de compresser vos images qui pourraient réduire une bonne partie de la taille des fichiers image. Oui, la qualité peut être réduite mais pas à un point perceptible pour les utilisateurs moyens.
Découvrez cette photo de notre équipe ici chez SEO Hacker. La première est la photo originale (552 ko) tandis que la seconde est la photo compressée (442 ko compressée à 20%).


Regarde la différence? C’est vrai… Il n’y a pas de différence entre les images mais il y a une différence dans les vitesses de chargement des pages.
Vous pouvez utiliser PageSpeed Insights de Google pour comparer les performances de chargement de pages Web avec des images compressées et non compressées. PageSpeed Insights peut également vous aider à identifier les images de la page Web qui prennent trop de temps à charger.
Il existe de nombreux outils de compression d’images gratuits disponibles en ligne. Vous pouvez également jeter un œil à Imagemin ce qui est recommandé par Google car il peut compresser une grande variété de formats d’image. Je vous recommande vivement de compresser vos images avant de les télécharger sur votre site Web.
Mais qu’en est-il des images qui existent sur votre site Web? Devez-vous tous les télécharger à nouveau? Ne t’inquiète pas. Si vous utilisez WordPress, vous pouvez télécharger des plugins capables de compresser automatiquement toutes les images de votre site Web. Nous vous recommandons d’utiliser WP Smush.
8. Ajouter des données structurées
Le marquage de vos pages avec des données structurées peut rendre vos images éligibles pour des résultats riches et des badges qui pourraient rendre vos images plus attrayantes visuellement dans les résultats de recherche et attirer plus de clics. Actuellement, seuls trois types de données structurées pour les images sont acceptés par Google. J’ai également inclus un lien vers les directives de Google que vous devez suivre.
Notez que les données structurées pour les images sont tout comme les résultats de recherche classiques. Cela n’affecte pas directement les classements, mais cela pourrait augmenter votre taux de clics.
9. Utilisez un plan de site image
Les sitemaps XML aident Google à explorer les pages de votre site Web. Ils n’incluent généralement que des URL, mais vous pouvez également ajouter des images dans votre plan de site XML ou créer un plan de site d’image distinct et le soumettre à Google.
Google explore automatiquement les images dans les articles et les pages, mais il y a situations dans lesquelles Google ne parvient pas à trouver des images. La création d’un plan de site d’image distinct est facultative, mais le bot de Google est plus qu’heureux de l’utiliser s’il est disponible.
Vous pouvez créer vous-même un plan de site d’image si vous êtes compétent en développement Web, mais sinon, je vous recommande vivement d’utiliser des générateurs de plan de site d’image pour éviter les tracas.
10. Utilisez un CDN d’image
Un CDN image est un excellent investissement si vous souhaitez vraiment augmenter la vitesse de chargement de votre site Web. En général, un CDN ou réseau de diffusion de contenu distribue le contenu / les ressources de votre site Web à l’emplacement de centre de données possible le plus proche d’un utilisateur. Plus un serveur est proche d’un utilisateur, plus le chargement d’une page Web est rapide.
Il existe quelques différences entre un CDN ordinaire et un CDN d’image. Les CDN d’image améliorent non seulement les délais de livraison des images, mais définissent également d’autres facteurs tels que le format d’image, la taille du fichier, le rapport hauteur / largeur et la qualité.
L’utilisation d’une image CDN peut vous coûter de l’argent, mais elle est certainement recommandée pour les grands sites Web, en particulier ceux avec une base d’utilisateurs internationale.
Image SEO clé à retenir
Rappelez-vous toujours que les images sont également précieuses pour le référencement et que les ignorer serait une perte d’opportunité. Comme toute stratégie de référencement, le référencement par image prend beaucoup de temps et c’est vraiment une question de petits détails qui comptent. Une optimisation réussie de vos images pour le référencement d’image pourrait générer un trafic important vers votre site Web et attirer des backlinks. Vous pouvez utiliser cette stratégie pour améliorer davantage d’autres aspects de votre campagne de référencement.

